Besoin d'aide?
Aide et application crées par Baptiste Lemoine.
Table des matières
Installation rapide
Comment utiliser URL maker?
Conventions de nommage
installation avancée
Années Suivantes
Droits sur l'application URL maker
à quoi sert l'application URL maker?
à Bloguer plus facilement, plus rapidement, à éviter de rédiger soi même des adresses liant des images pour les poster sur son blog ou sur un forum par exemple. Vous pouvez lier vos images vers leur grande version, cependant il faut respecter le nommage du dossier contenant les grandes versions.Installation rapide
Avant de pouvoir l'utiliser il faut configurer les valeurs des adresses à utiliser en éditant le fichier config.php (grâce à un éditeur de texte comme le bloc notes de windows ou "notepad++".)Trouvez la ligne $disurl=' '; et mettez entre les ' ' la bonne adresse du dossier contenant le script. Ce qui donnera par exemple $disurl='http://monsite.com/urlmaker'; ensuite, sauvegardez.
(Vous pourrez bloguer encore plus vite si vous regardez la partie installation avancée de cette aide.) Rendez vous ensuite sur la page index.php pour utiliser URL maker.
Comment utiliser URL maker?
URL maker explorera par défaut le dossier du mois et de l'année actuels quans vous vous rendrez sur l'index.C'est à dire actuellement: "janvier", "02"=>"fevrier", "03"=>"mars", "04"=>"avril", "05"=>"mai", "06"=>"juin", "07"=>"juillet", "08"=>"aout", "09"=>"septembre", "10"=>"octobre", "11"=>"novembre", "12"=>"decembre" ); echo date('/Y/m').$amois[date('m')]; ?>
Vous choisissez le dossier à analyser dans la partie Liens, vous choisissez ensuite les options d'analyse, vous validez et hop, vous n'avez plus qu'a copier coller les liens dans votre page de blog ou de site.
Options.
Vous avez le choix de la syntaxe dans laquelle retourner les liens: wiki selon Dotclear, BBcode selon les forums phpbb, HTML selon le W3C. Vous pouvez aussi choisir de lier les images à leur miniatures (voir la partie Conventions de nommage), et de donner un retour à la ligne. La spécification des dimensions en pixels n'est possible qu'avec une syntaxe HTML.Zone de texte.
Dans cette zone de texte apparait l'adresse du dossier analysé. Vous pouvez y écrire l'aresse que vous souhaitez, ou plus simplement cliquer dans un des dossiers en lien.Liens.
Dans cette partie sont listés les sous dossiers du dossier courant. Cliquer dessus permet une analyse.URL à copier.
Ici apparaissent les URL des fichiers correspondants à l'analyse du dossier actuel. Il suffit de les sélectionner et les copier.Codes couleurs
Les URL sont écrites avec ces codes couleurs:image de petite taille
sans autre taille disponible
grande image
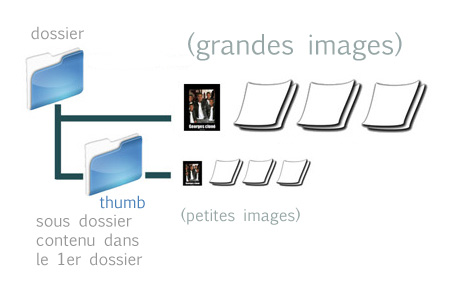
Conventions de nommage
Les grandes versions des images doivent se trouver dans un sous dossier nommé g comme grand. Une autre possibilité consiste à mettre les petites versions des images dans un sous dossier nommé thumb comme apperçu en Anglais.
Une autre possibilité consiste à mettre les petites versions des images dans un sous dossier nommé thumb comme apperçu en Anglais. Dans tous les cas, les deux versions des images doivent avoir le même nom de fichier pour que le lien fonctionne.
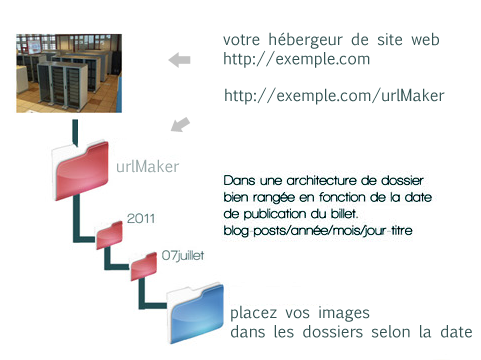
En installant URL maker vous devrez avoir des dossiers bien rangés selon ce schéma:
Dans tous les cas, les deux versions des images doivent avoir le même nom de fichier pour que le lien fonctionne.
En installant URL maker vous devrez avoir des dossiers bien rangés selon ce schéma:un dossier par année, contenant chacun un dossier par mois.
C'est dans ces dossiers de mois que vous mettrez les images que vous voulez lier. par exemple
http://monSiteWeb.com/urlMaker/2011/08aout

installation avancée
dans le fichier config.php vous pouvez entrer l'URL de la page où vous rédigez vos nouveaux posts.Par exemple: http://monblog.com/admin/nouveauPost.html
Ensuite en vous rendant sur la page double.php vous aurez sur la même page URL maker en haut et votre page de post en bas. Ce qui facilite le copier coller pour faire un nouveau post de blog par exemple. Vous n'avez plus qu'a mettre cette page double.php en favori dans votre navigateur.