Avant la coloration
•D’abord il faut dessiner les strips sur papier, au critérium cadeau(très important) Rotring, 0.5mm, mines HB.
Mettez Photoshop en marche, créez un fichier:
faites Ctrl+N, Entrée.
Puis B pour brush, à la tablette faites un zigouigoui. Voyez si photoshop à bien mis en route le driver de la tablette. Si vous ne pouvez pas dessiner quelque chose comme ça, fermez toshop puis relancez le \O/
Si ça marche, fermez ce fichier zigouigoui qui a bien servi.
(je dois être le seul au monde à qui ça arrive en fait :D)

Mettez vous dans une ambiance propice au coloriage. Musique ouééé \o/

Scannons la feuille de strip en 300 dpi.
Mettons la dans toshop.
Sauvegardons le tout en format .psd (photo shop document) Ctrl + S
Accentons les noirs et augmentons les gris clairs pour donner ce résultat.

Je vais m’occuper de la partie gauche de la feuille, donc je fais un rectangle de sélection avec le raccourci M et je détoure (Image » crop).
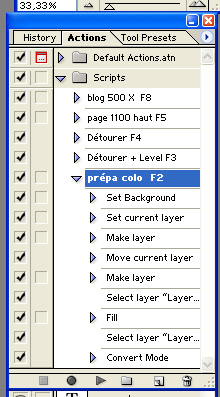
J’ai fait un script pour détourer vu que y’a pas de raccourci clavier.
Les scripts sont chuper pratiques, on peut leur assigner des combinaisons de touches ou bien des touches fonction (F1 F2 F3… F12) °o°

J’en ai fait pour:
F2 : préparer une colo. (à partir d’un lineart en background, le convertir en mode multiply ,crréer deux calques normaux en dessous, et remplir (Edit » Fill » White 100%) de plus bas de blanc.
F3 : Détourer une image et la mettre à niveaux automatiques (Alt + Ctrl + L comme levels)
F4 : Détourer une image
F5 : redimentionner à 1100 pixels de haut, pour faire des apperçus de page de BD sur le web.
F8 : redimentionner mes photos à 500 pixels de large les sauvegarder et les fermer pour les blogguer ensuite.
Ctrl + F9 : piste précédente dans Winamp (pas besoin d’avoir l’application au premier plan pour que ça marche, les plus malins d’entre vous auront remarqué que ceci n’est pas un script forotshop)
Ctrl + F10 : sotp la musique !
Ctrl + F11 : play / pause dans winamp
Ctrl + F12 : piste suivante dans Winamp

Donc, j’ai mon lineart bien cadré. Je vais m’attaquer aux textes.
touche T. Maintenez le clic pour délimiter l’espace de votre texte, ça vous évitera d’avoir à faire entrée à chaque fois que vous voudrez que votre texte rentre dans la bulle ou le cartouche.
Vous n’aurez qu’a changer la taille du rectangle. Arrangez vous pour que votre texte ressemble plus à un cercle qu’a un carré, (comme pour disposer des assiettes sur une table *-*) ou qu’a un morceau de mur de briques défoncées. C’est plus agréable à lire.
Par dessus tous les textes, retapez-les au clavier, ensuite,
effacez vos écritures sur le calque du lineart.


Coloration
Le raccourci de la gomme: E
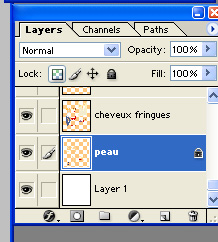
Créons 4 calques en mode normal.
Sur le plus haut nous allons nous occuper des bulles blanches.
En dessous, les cheveux et des vêtements en s’arrengeant pour que ce que l’on va barbouiller ensuite en dessous ne nécessite pas de gommage.
Sur celui juste en dessous nous allons nous occuper de la peau.
Le suivant concernera le fond.
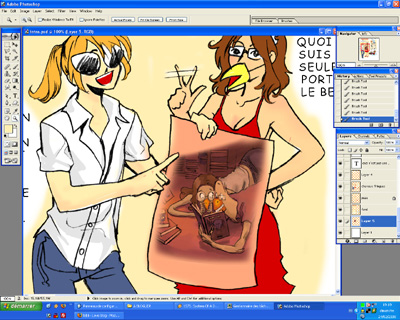
Mettez le dessin en vue éloignée. Choisissez les couleurs des cheveux, des peaux, des chaussures, des vêtements sans vous soucier des décors pour le moment… et mettez en une tache sur chaque élément qui sera de la même couleur.
Quand je colorie je zoome, avec la métrode des taches préalablement placées je n’aurai qu’a utiliser la pipette (maintenir Alt) pour changer de couleur, et utiliser la main ( barre espace) pour me déplacer dans l’image.
Alt + roulette de la tablette (ou de la souris) permet de faire des zoom avant et arrière, trop bien! \o/
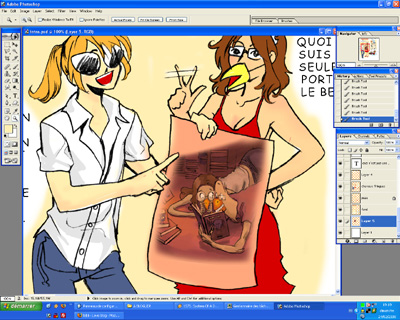
Donc, après avoir mis plein de taches sur les bons calques. N’affichez que le calque sur lequel vous allez faire votre colo, en coloriant d’abord le calque le plus haut, celui des cheveux.
Une fois que c’est fait, commencez alors le calque en dessous, on peut un peu plus faire de grands traits sans que les débordures de la peau se voient, du moins, si elles sont cachées par les vêtements que vous venez de colorier.
Occupons nous de donner un aspect plus volumique à la peau.
Vérouiller les pixels transparents du calque « peau ». faut cliquer sur le premier des 4 carrés dans la fenêtre des calques, au dessus des calques.

Maintenant vous ne pouvez plus utiliser la brosse autre part que là où vous avez mis de la couleur. (J’ai appris ça par un tuto de Maliki)
Le verrou de pixels transparents peut aussi être utilisé pour faire des colos sur un seul calque. Faut remplir tout ce qu’on veut colorier d’une seule couleur en faisant attention aux bords une fois, ensuite on vérouille et cébon, wouéé \o/
C’est très utile quand on veut jouer avec des effets de lumière ou de volume comme on va le voir maintenant:
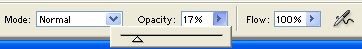
Appliquons donc une brosse douce à faible opacité de couleur rouge légèrement gris.



Et voilà, smieux.
Colorons le fond et les décors sur les calques libres
bulles blanches et couleur de fond.

Sur le calque « lineart », sélécitonnons à la baguette magique (Magic Wand, raccourci W) toutes les bulles (faut qu’elles soient bien fermées) avec Shift + Clicks

Sur le calque « blanc », au dessus de ceux de couleurs, remplissez de blanc vos sélections de bulles.
La colo est finie, occupons nous du layout. *-*
Layout

insertion de publicité passagère à coup de copier coller au bon endroit, transformé, effacé des côtés, brossé de couleur.
Parce que mon strip parlait d’autres dessinateurs, donc voilà.
(Miss Gally et Obion, dieu vous bénisse.)
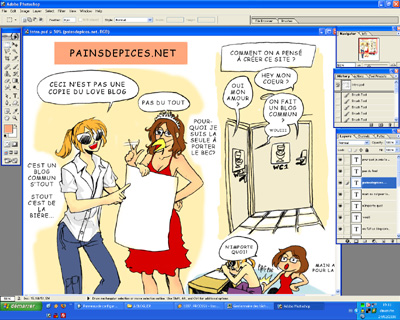
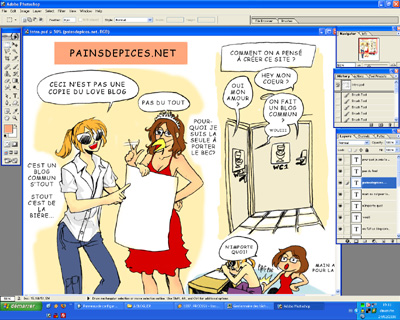
Après avoir bien colorié en ayant fait attention à ne pas déborder on a plus qu’a mettre en page le bazar pour qu’il soit lisible verticalement.


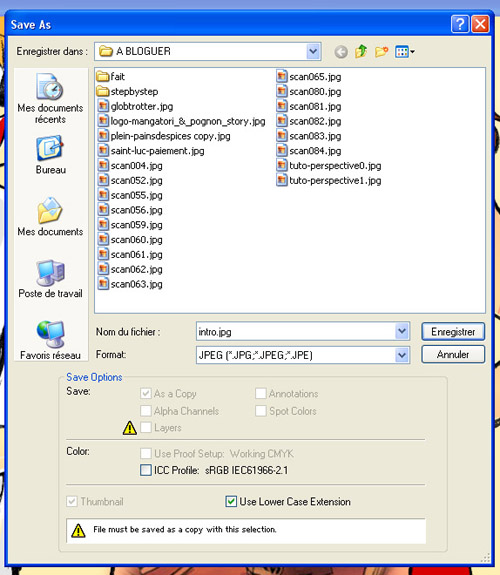
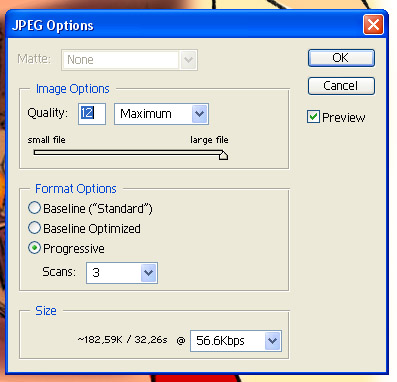
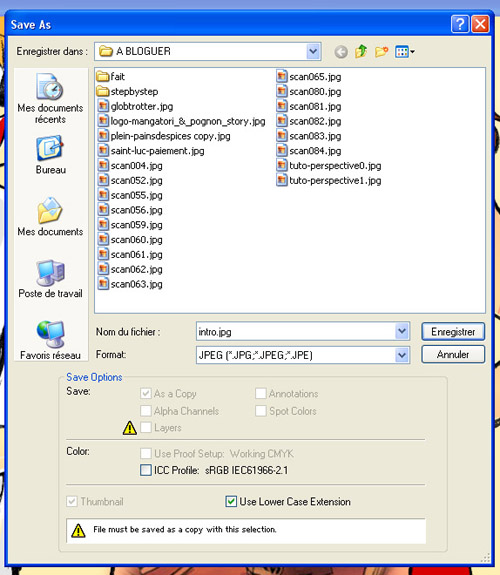
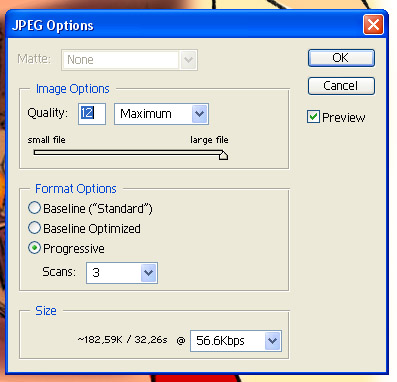
Donc, on sauvegarde une copie en format .jpg avec une qualité maximale (DOUZE)

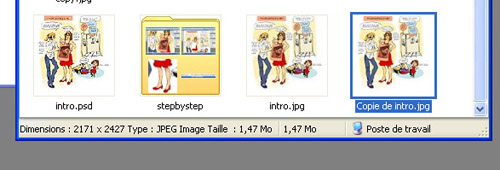
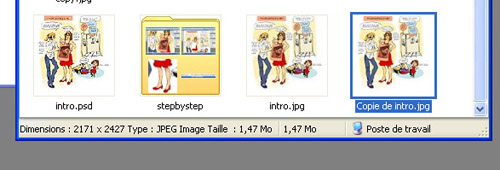
Faisons une copie de ce fichier jpg haute résolution.

Mettez dans toshop votre copie de fichier jpg en haute résolution (DOUUUUZE) , on s’occupe de le mettre en ordre.

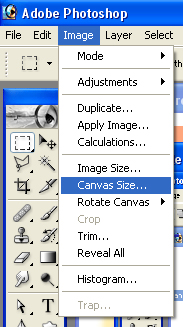
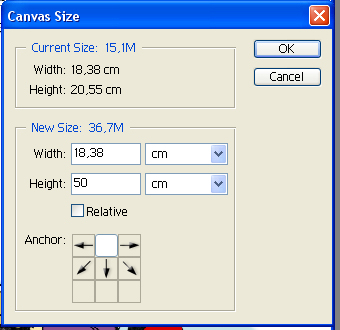
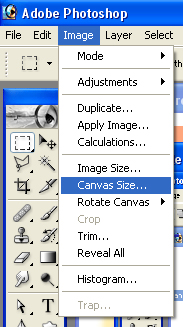
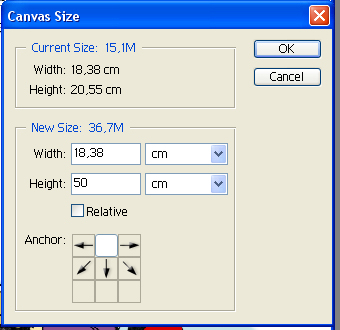
Changeons la taille de la zone de travail (Image » Canevas size) en doublant la hauteur (Height) et en cliquant sur le carré blanc en dessous pour le mettre en haut. Prévoyez trop grand plutôt que pas assez, on peut toujours détourer \o/
Ce carré blanc indique comment va se faire l’expansion de la zone de travail, là elle se fera en dessous. Si j’avais voulu que l’expansion se fasse au dessus j’aurais déplacé le carré blanc en cliquant en bas.

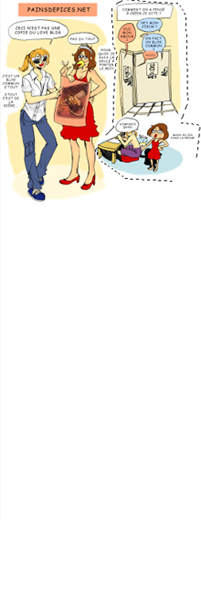
Et manipulons le lasso polygonal (raccourci L) pour bouger nos morceaux d’images (Ctrl + click maintenu, ou V).
Jouons de transformations Ctrl + T. pour que les images occupent les mêmes largeurs et les mêmes marges environ.


L’ordre est bon, apliquons le script F8 qui réduit à 500 pixels de large notre copie d’image que nous pouvons alors bloguer \o/
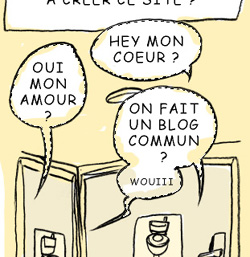
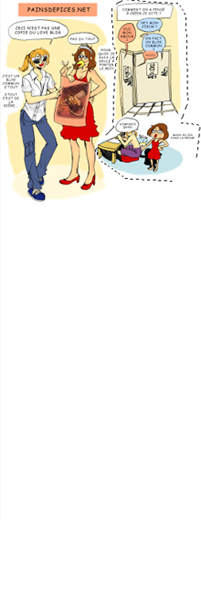
Voilà le résultat:
http://tykayn.fr/painsdepices.php/post/2008/02/24/Genese-de-painsdepicesnet

Mes autres tutoriaux (ou didacticiels) de dessin sont disponibles.
Voilà, si vous avez des remarques, si je vous ai appris des choses ou que quoi que ce soit, faites le moi savoir ^o^